An approach to problem solving with computer programs

When you start learning to code you develop an idea of what people who does it for a living knows. I remember when I started, I was convinced that everyone around me knew everything and was never in doubt about what the correct approach would be. There was little to read about how to approach coding except for academic articles and books.
In this day and age the situation is very different. There are countless resources where you can see how people approach problem solving using computer programs. You can watch live streams of people working on popular Open Source projects or watch tutorial videos. They all give good insight into the process of coding and shows how you can reason about issues you encounter. One thing you don’t get to see in these rehearsed videos is how they come up with the solutions and how they learned to solve it. In short, you don’t get to see their frantic googling, pulling of hair and general frustration which is usually involved. You don’t see the chat messages discussing topics and expressions of doubts about the solutions.
What I’m getting at, is that there are some things related to problem solving with computer programs which we don’t discuss that often and which is not shown in most coding videos. I will try to outline my preferred way of approaching a problem in an attempt to show that even though I have done this for a living in almost two decades, my approach is not one linear process where I know the steps nor the place I want to end up.
Make it visual
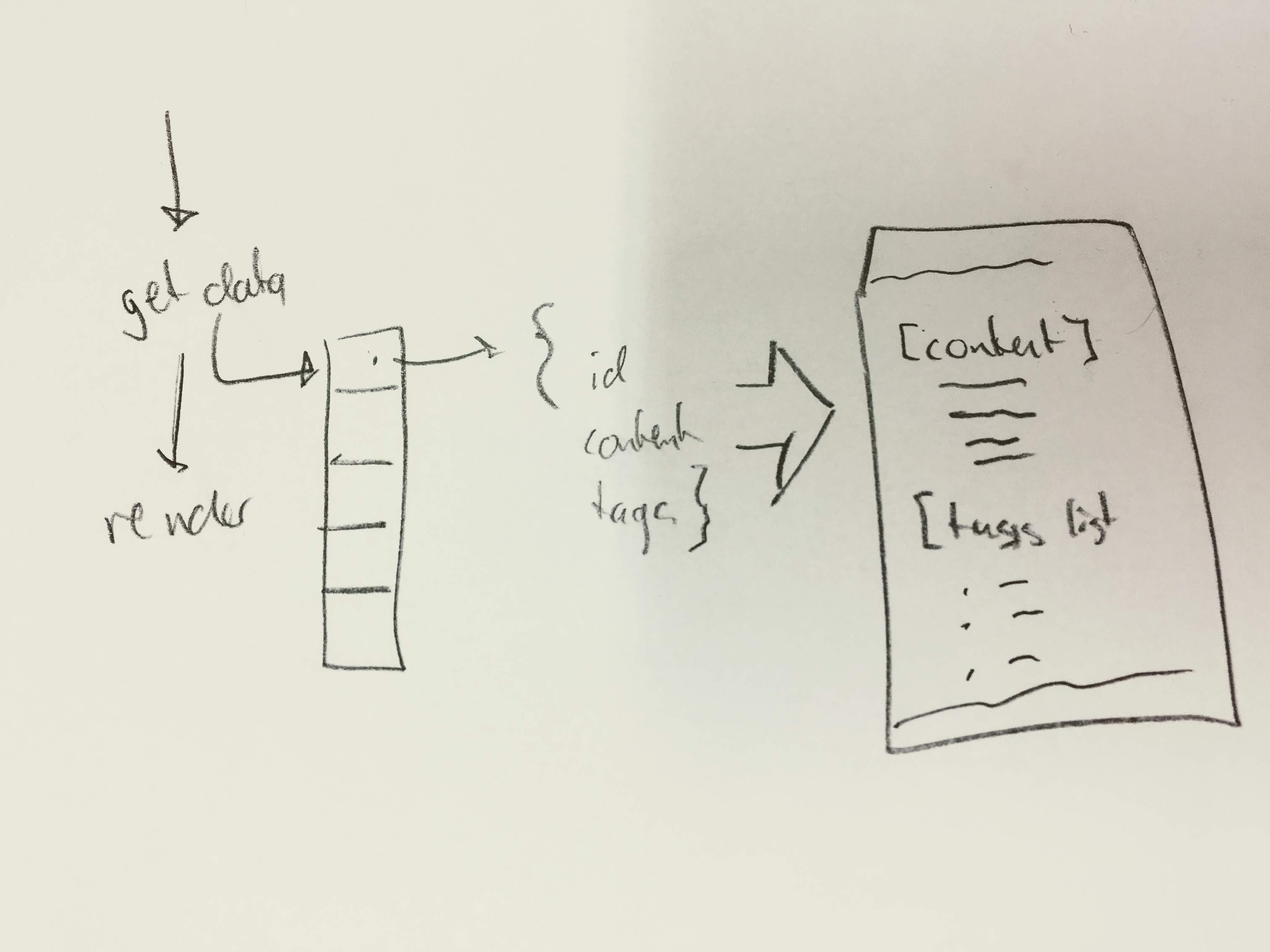
Regardless of wether it is coding up an UI component or creating an API endpoint to solve a data access issue, I have to make it visual. What I mean by that is that I got to draw something somewhere. It could be doodling something on a piece of paper, drawing on a white-board or putting some boxes’n things in a Google slide. This visual I try to update as learn more about the problem I’m trying to solve. More often than not I have to start over. Usually my first assumptions where wrong. That is not a problem! It means I’ve learned something and it’s better to “scrap” a drawing or slide than to revert code changes deployed in production.
I have met programmers who are able to process things like this in their head. They are able to find design flaws etc by visualising what happens it in their head. This is something I struggle with. I can perhaps “run” a couple of steps of a process in my head, but then I loose it. My short term memory is terrible and I’m also not that great at keeping focus when thinking. Therefor I commit my thoughts to paper or some digital tool. One nice side effect of this is that documentation comes pretty easy, as I’ve been doing that throughout the problem solving process.
The format in which I draw or the tool I use does not matter, it’s proximity and flexibility that matters. I find modelling tools constraining rather than helpful and enabling. Therefor I tend to use generic tools for visualising / drawing / doodling. There are formal approaches on how to modell software processes and create designs. Personally I find just “drawing whatever” is more useful then ensuring it is 100% correct UML syntax. I am not saying you should not seek learning techniques for modelling software. Everything you can learn which can be added to your toolbox is always worth checking out.
**Large problems only? **
My process is the same for wether I’m trying to create some distributed architecture or if it is creating a small UI component. Once the issue requires me to think more than a couple of steps ahead, this is my go to approach and it is something I feel comfortable with. I find that there is no problem too small where this does not help. Sometimes my head just isn’t in it and doing some simple drawings works wonders for me.
Solving the problem
Once the design and preparation is done it is time to solve it. I use similar approach when it comes to writing the code for solving the problem. You can visualise the problem to solve with a drawing, but you can also visualise the flow of a program using text. I learned this approach reading the book Code Complete by Steve McConnel. He said that before writing actual programming statements, you can flesh out the details just using code comments.
someFunction () {
// if there is an item
// render delete button
// if not render the add button
// write the label of the item
// then add a parenthesis and a number
}
Once you have got some thing written down, read it back and see if it still makes sense. You should refactor the code block until it makes sense and it does what you meant it to. Perhaps you should extract a method or maybe you need to call out to a service and retrieve some more data. Refactoring when all you have is code comments is easy. As opposed fixing written and deployed code. I’m not saying this is something you must do, it is just one approach which I find helpful at times.
There are other techniques, such as test driven development, which serves the same purpose as writing code comments before coding (I am aware there are more advantages, but this is not the topic of this post). Others use pseudocode to achieve the same thing (check out Thomas’ post on the topic “I love pseudocode”). Learning multiple ways to solve problems is useful and something that will be beneficial regardless of the technological platform you happen to be working with.
“Kids, stay in school”
This article contains methods which happen to work well for me. Others will have different approaches and techniques. What is important is staying open minded and stay curious. To keep learning is essential to having a long career as a programmer.